こんにちは!
ゆーいです(^^)
ワードプレスでSimplicity2(シンプリシティ)
を使っていたある日、ふと
「サイトをおしゃれにしたい」
なんて時がきますよね。
僕も「見出し」のおしゃれなCSSを探し、
いざ貼り付けてみたところ
「あれ?横・下線が消えない」
「調べてやり直しても消えない...」
そんな見出しの横・下線を消す方法
についてご紹介していきます。
ワードプレスの見出しの横・下線を消す方法は?(Simplicity2)
※おしゃれな見出しを作るCSSの貼り方などは
他のサイトを参考にしてください。
分かっているものとして話を進めます。
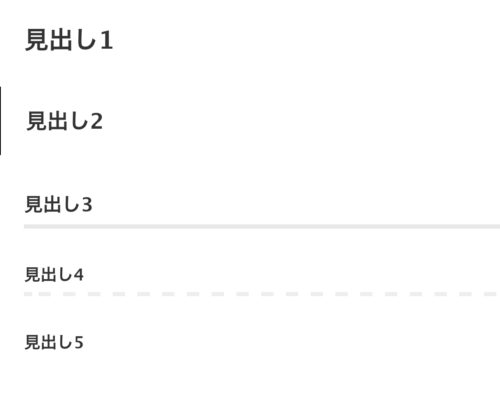
初期のシンプリシティの見出しは次のようになっています。

「見出し2」なら見出しの横に線があります。
「見出し3」なら下に下線が。
「見出し4」なら下に点線が。
※今回は見出し3、見出し4でやってますが、
その他の見出しでもやり方は一緒です。
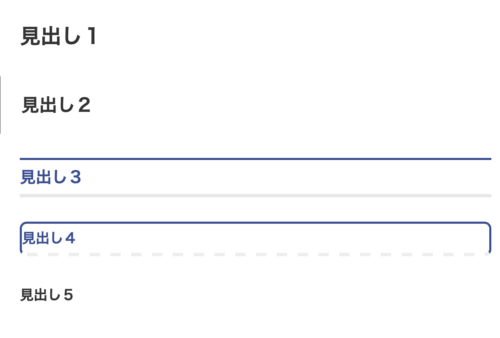
おしゃれなCSSを追加しようとコピー&貼り付け
本来なら最終的にこうなります。

ですが、CSSを貼ると...

下線だけが初期のままで明らかにおかしい。
他サイトで調べた下線を消すCSS
を入れてみます。
※こちらのCSSはのでコピーせず、後述するCSSを
コピーしてください
h2見出しタグの左の線を消す
/* h2見出しタグの左の線を消す */
.article h2 { border-left: none; }h3見出しタグの下線ボーダーを消す
/* h3見出しタグの線を消す */
.article h3 { border: none; }h4見出しタグの下線、点線ボーダーを消す
/* h4見出しタグの線を消す */
.article h4 { border: none; }
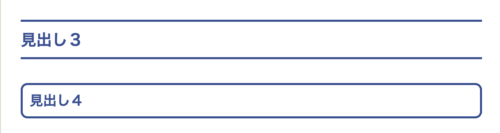
すると...

下だけが消えてしまった...
この問題を解決するのが、
「CSSの強さ」です
CSSには
h2<.article h2<#main .article h2
という順に強さがあって
指定方法がh2の場合は.article h2の
ほうがCSSは効きません。
ようは、
「おしゃれなCSS」<「下線を消すCSS」
となっていて、下線を消すCSSが上書きして
しまっているということ。
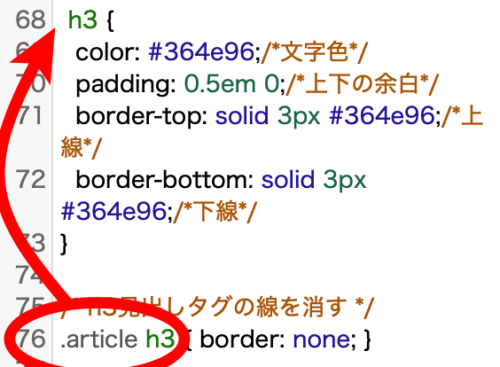
これを直すには下の画像のように

.article h3の「.article」の部分を
「h3」の前に移動させればいいだけ!
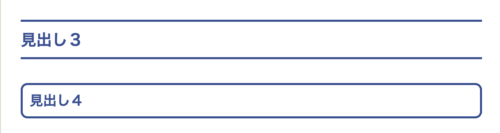
見出し3(h3)と見出し4(h4)も
修正した結果がこちら↓↓
.article h3 { color: #364e96;/*文字色*/ padding: 0.5em 0;/*上下の余白*/ border-top: solid 3px #364e96;/*上線*/ border-bottom: solid 3px #364e96;/*下線*/ } ↑がおしゃれなCSS /* h3見出しタグの線を消す */ h3 { border: none; } ↑見出し3はこれをコピー .article h4 { color: #364e96;/*文字色*/ border: solid 3px #364e96;/*線色*/ padding: 0.5em;/*文字周りの余白*/ border-radius: 0.5em;/*角丸*/ } /* h4見出しタグの線を消す */ h4 { border: none; } ↑見出し4はこれをコピー
/* h2見出しタグの左の線を消す */
h2 { border-left: none; }↑見出し2はこれをコピーしてください

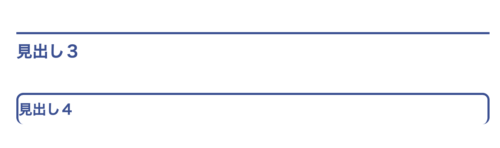
しっかりと「おしゃれなCSS」が正常に表示されました!
ワードプレスの見出しの横・下線を消す方法のまとめ
ワードプレスの見出しの横・下線を消す方法のまとめ
(h3の場合)
1:ホームページで好きなデザインの見出しコードを探す。
2:子テーマのstyle.cssに選んだコードを貼り付ける。
3:.article h3の「.article」の部分を
選んだCSSの「h3」の前に移動






